Posted by : nugraha labib mujadid
Kamis, 29 Desember 2011
Dengan memasang emoticon di kotak komentar maka para komentator akan lebih mudah untuk mengekspresikan perasaannya. Selain itu, juga akan membuat blog kita lebih ekspresif bukan?
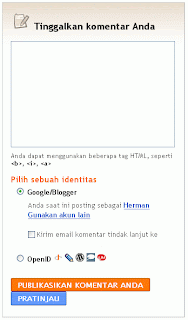
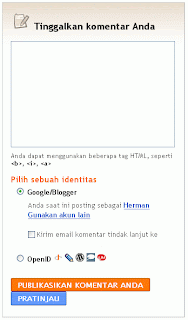
Nah untuk memasang emoticon dikotak komentar. Anda harus men-setting kotak komentar agar muncul dibawah postingan terlebih dahulu. Contohnya seperti di blog ini. Jika kotak komentar anda berada dalam halaman pop-up seperti gambar dibawah ini maka anda tidak bisa memasang emoticon pada kotak komentar.

Bagi anda yang kotak komentarnya berada pada halaman pop-up. Silahkan diatur dulu agar kotak komentarnya muncul di bawah postingan.
1. Jika sudah klik Design -> Edit HTML
2. Beri tanda centang pada "Expand Widget Templates"
3. Cari kode </body>
4. Lalu letakkan script dibawah ini diatas kode </body>
6. Kalau tidak sama, cari yang paling mendekati. Kemudian letakkan kode berikut ini dibawah <p class='comment-footer'>
7. Klik Save Template.
8. Selesai. Silahkan dites di kotak komentar anda. Jika berhasil maka akan muncul icon-icon lucu di kotak komentar anda seperti ini:
kutipan "bang herman blog"....
Nah untuk memasang emoticon dikotak komentar. Anda harus men-setting kotak komentar agar muncul dibawah postingan terlebih dahulu. Contohnya seperti di blog ini. Jika kotak komentar anda berada dalam halaman pop-up seperti gambar dibawah ini maka anda tidak bisa memasang emoticon pada kotak komentar.

Bagi anda yang kotak komentarnya berada pada halaman pop-up. Silahkan diatur dulu agar kotak komentarnya muncul di bawah postingan.
1. Jika sudah klik Design -> Edit HTML
2. Beri tanda centang pada "Expand Widget Templates"
3. Cari kode </body>
4. Lalu letakkan script dibawah ini diatas kode </body>
<script src='http://www.hermanblog.googlecode.com/files/yemoticon.js' type='text/javascript'/>5. Trus cari kode berikut ini:
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if>
</b:if>
</p>
6. Kalau tidak sama, cari yang paling mendekati. Kemudian letakkan kode berikut ini dibawah <p class='comment-footer'>
<b><img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif'/>
:))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif'/>
:)]
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif'/>
;))
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif'/>
;;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif'/>
:D
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif'/>
;)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif'/>
:p
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif'/>
:((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif'/>
:)
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif'/>
:(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif'/>
:X
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif'/>
=((
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif'/>
:-o
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif'/>
:-/
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif'/>
:-*
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif'/>
:
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif'/>
8-}
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif'/>
~x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif'/>
:-t
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif'/>
b-(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif'/>
:-L
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif'/>
x(
<img border='0' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif'/>
=))
</b>
7. Klik Save Template.
8. Selesai. Silahkan dites di kotak komentar anda. Jika berhasil maka akan muncul icon-icon lucu di kotak komentar anda seperti ini:
kutipan "bang herman blog"....
nugraha labib mujadid. Diberdayakan oleh Blogger.















